Countdown timers are powerful tools used in marketing funnels to create urgency and drive action. By showing how much time is left before an offer or deadline expires, countdown timers can encourage potential customers to act quickly. In this article, we will explore the benefits of using countdown timers in funnels, discuss the different types of timers available, and provide step-by-step instructions on effectively integrating them into your funnel pages.
Key Features and Benefits of Countdown Timers in Funnels
- Increased Urgency: By highlighting a ticking deadline, countdown timers tap into the fear of missing out (FOMO) and prompt immediate action.
- Boosted Conversion Rates: The time-sensitive nature of countdowns often leads to faster decision-making and higher conversion rates.
- Enhanced Engagement: Users who see a countdown engage with the offer more actively, as the limited time frame pushes them to explore their options quickly.
- Consistency Across Platforms: The countdown timer on your funnel page should match the one in your emails or ads for maximum effectiveness. Consistency keeps your message clear and encourages the customer to act without confusion.
How to Use Countdown Timers in Funnels
Types of Countdown Timers
HTML Timer
The HTML-based countdown timer is one of the most reliable options for funnel integration. It accurately replicates the countdown’s details and runs efficiently across multiple sessions.
- Functionality: Works seamlessly within the funnel structure, ensuring the countdown timer syncs well with the page content.
- Design: The timer element's functionality is intact, but separate styling adjustments may be required to align with your brand’s appearance.
Code Block Timer
This method involves copying and pasting the countdown timer code into a code block on the page.
- Functionality: Allows for specific design replication but runs as a GIF, which limits its use to 60 seconds per session. HTML-based timers are more effective for extended functionality.
Steps to Add a Countdown Timer in Funnels
1. Add an HTML Timer
Step-by-Step Guide:
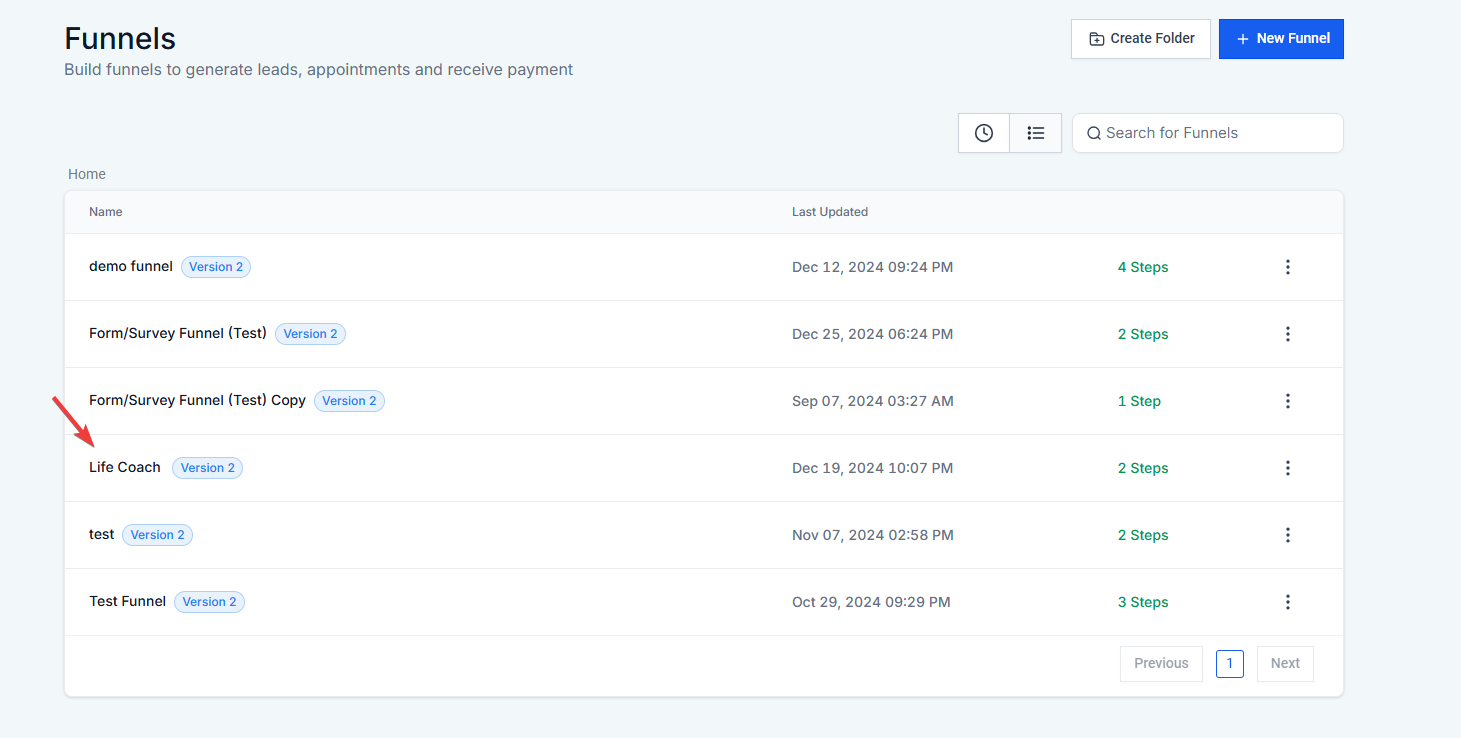
- Navigate to Funnels in Sites: Open the section where you manage your website or funnels.
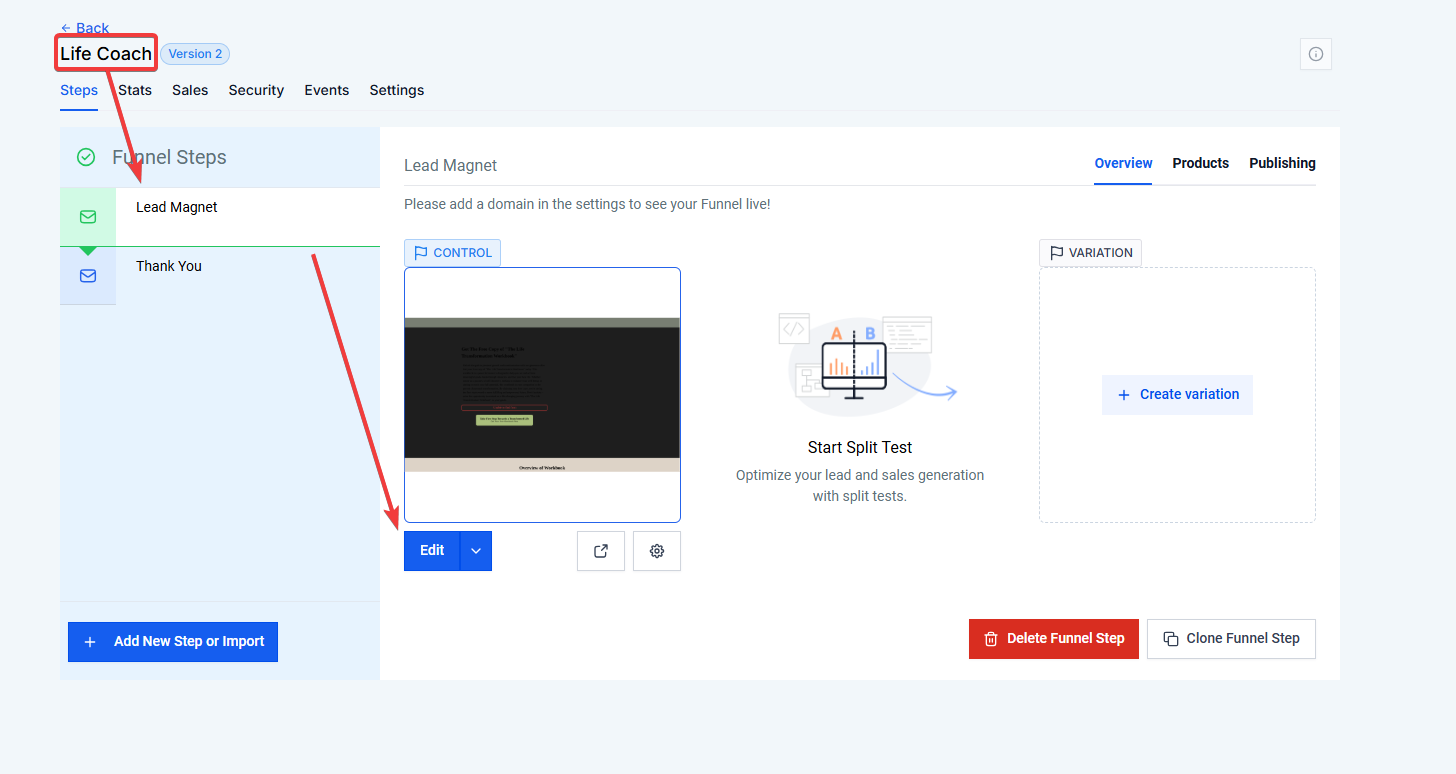
- Select the Funnel or Website: Choose the funnel or website page where you wish to integrate the countdown timer.


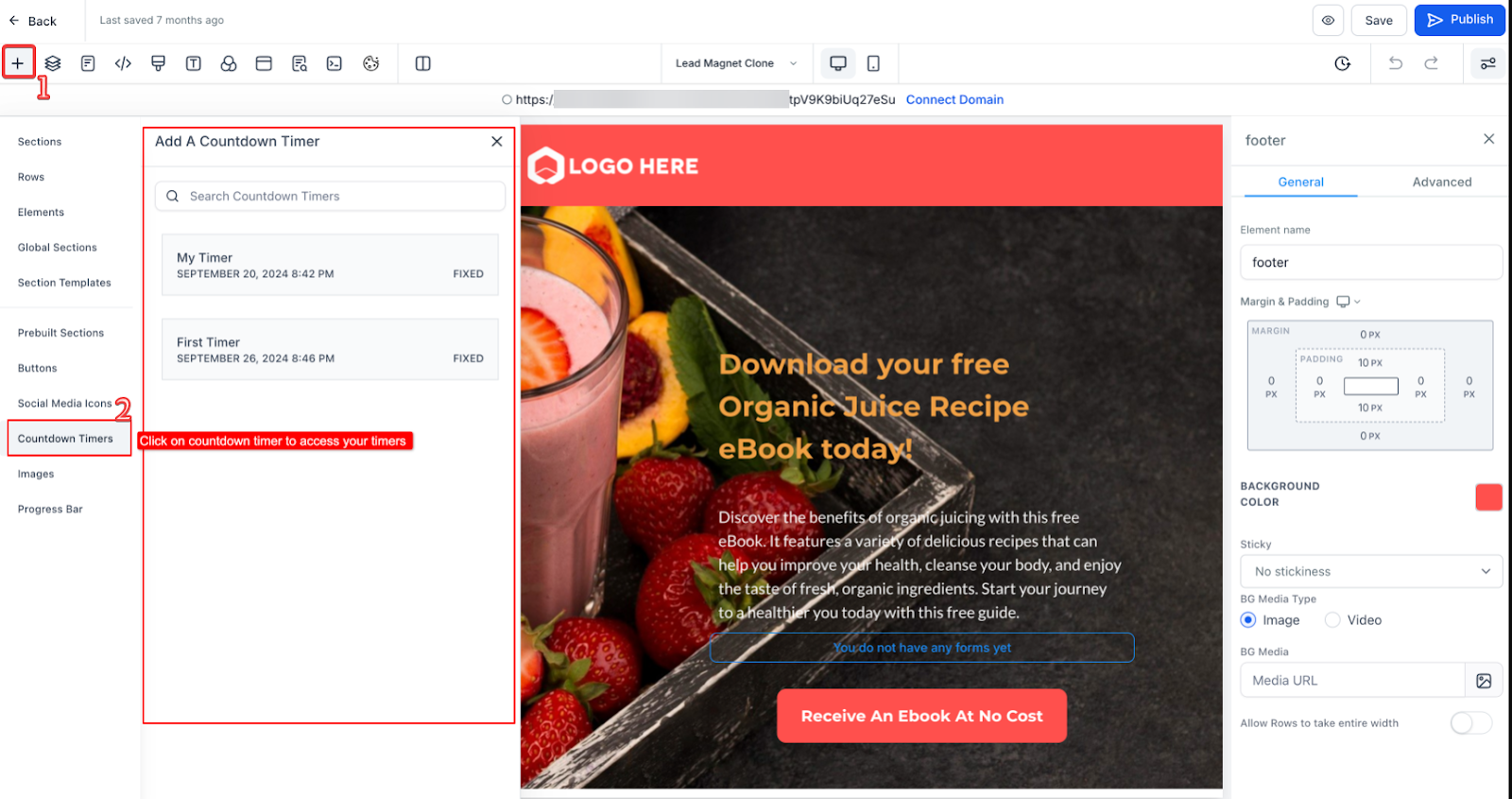
- Choose a Countdown Timer Template: Locate the available timer templates and select the one that meets your needs.
- Drag and Drop the Timer: Drag the chosen timer element into the page builder.

- Customize the Timer: Adjust the appearance of the timer (e.g., color, size, font) and set the countdown's end time based on your offer’s deadline.

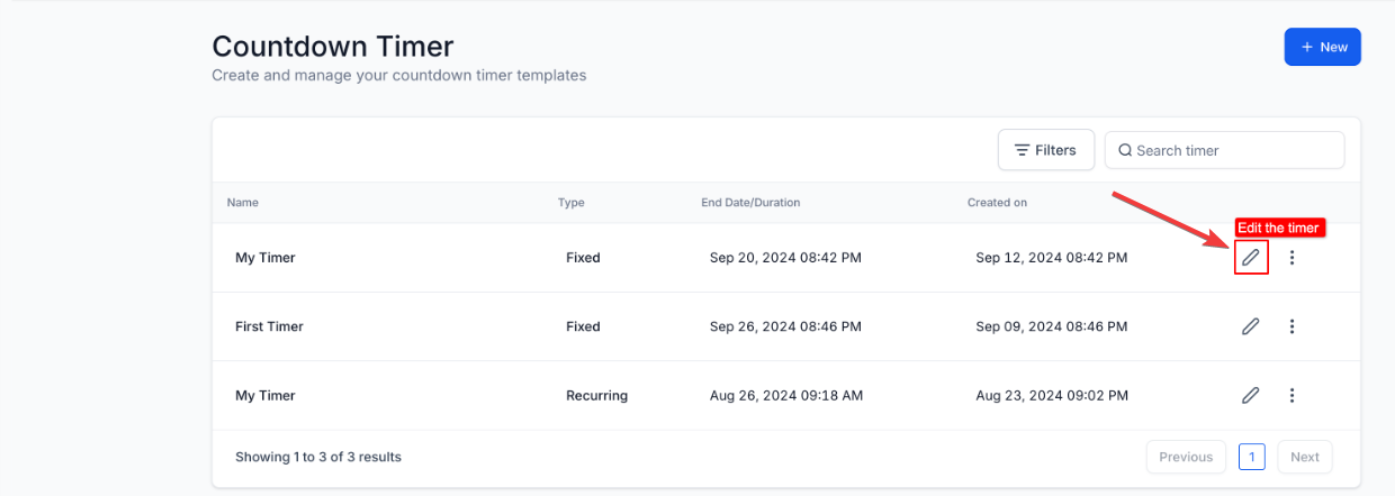
- Edit Timer Settings: Fine-tune the timer settings within the Countdown Timer tab as needed, ensuring the time zone and end date are correct for your specific campaign.

2. Add a Code Block Timer
Step-by-Step Guide:
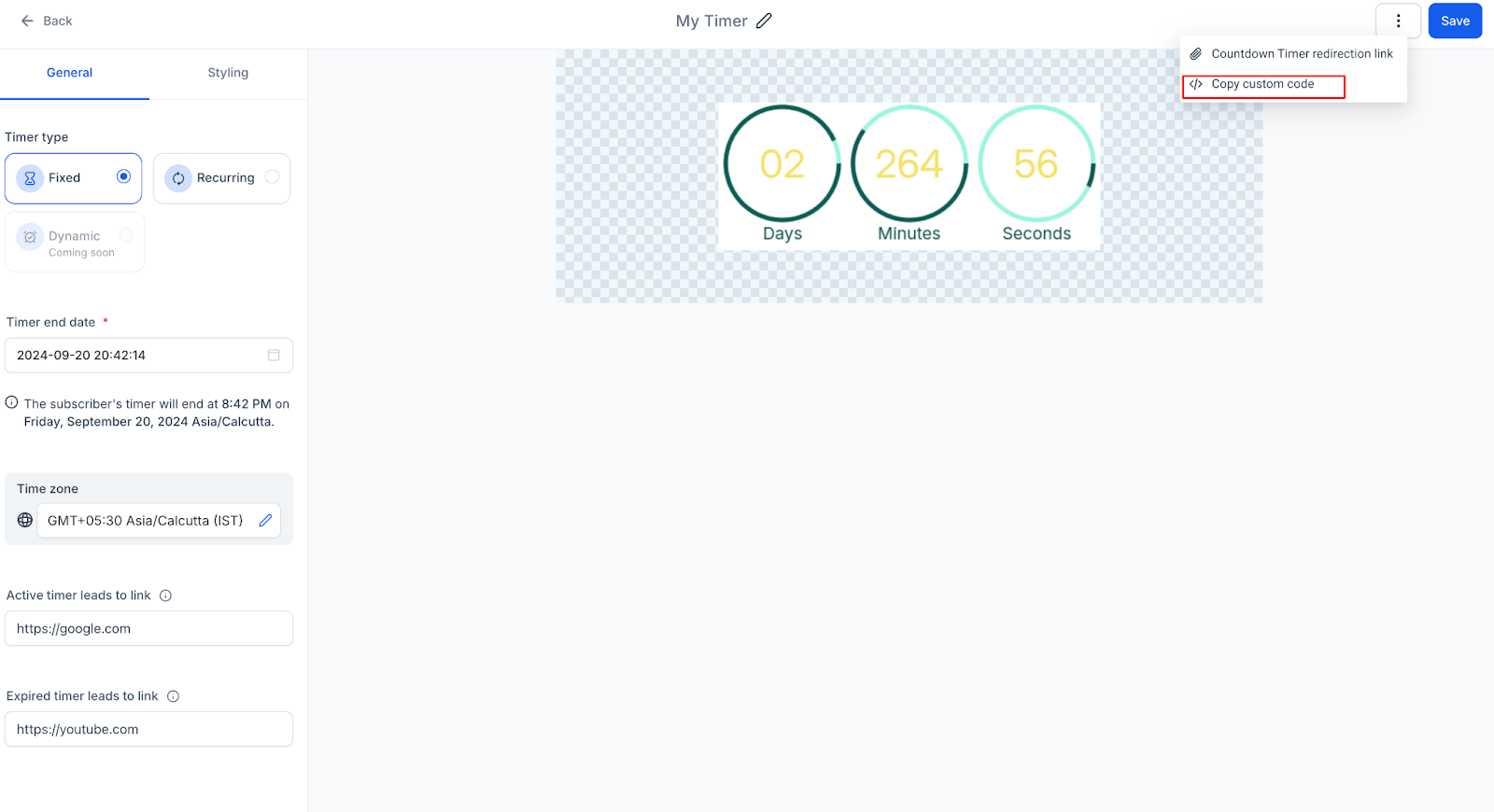
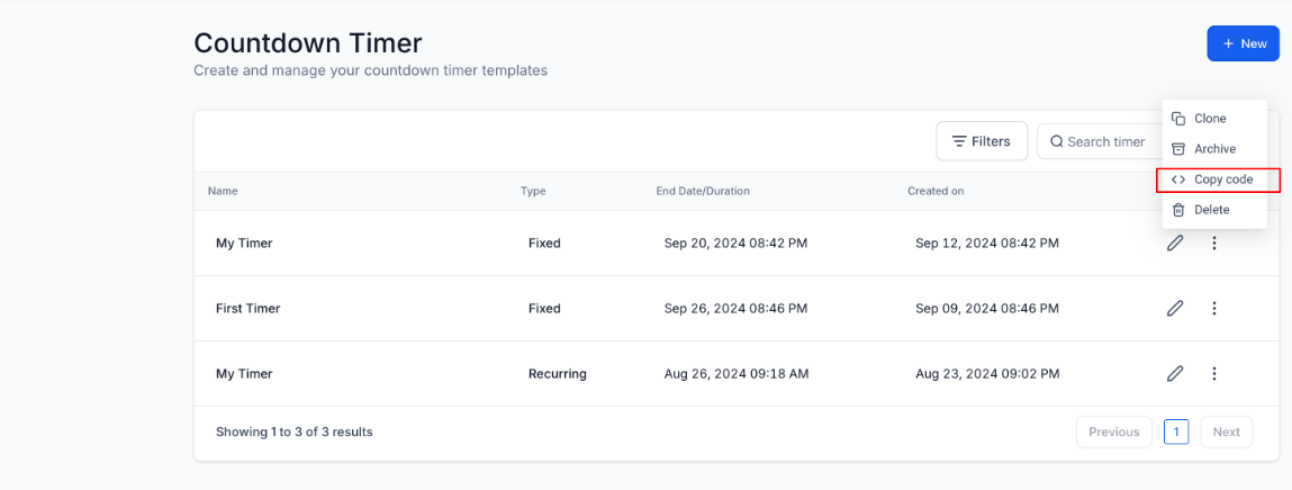
- Copy the Timer Code: Copy the timer code either by clicking on the three dots on the list view or edit view of the timer


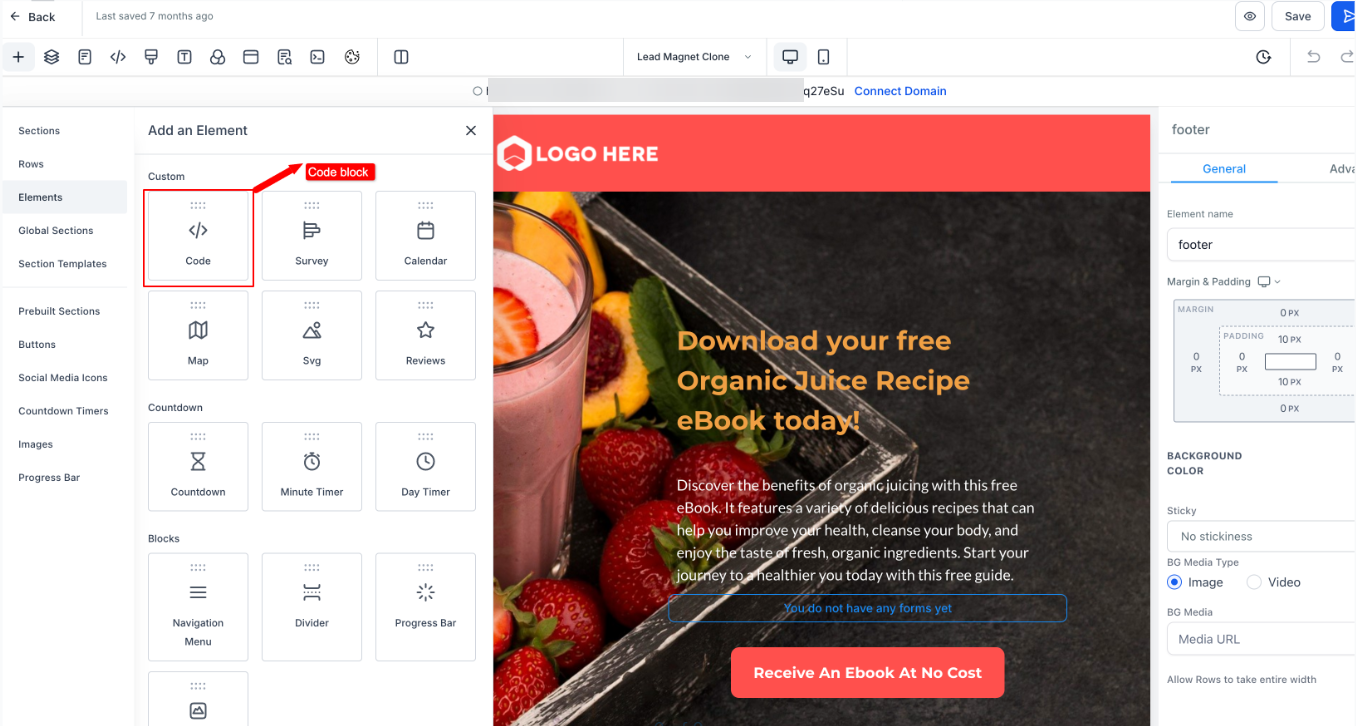
- Insert a Code Block: In the page builder, drag and drop a code block element onto the desired section of your funnel.

- Paste the Timer Code: Open the code editor and paste the copied timer code.

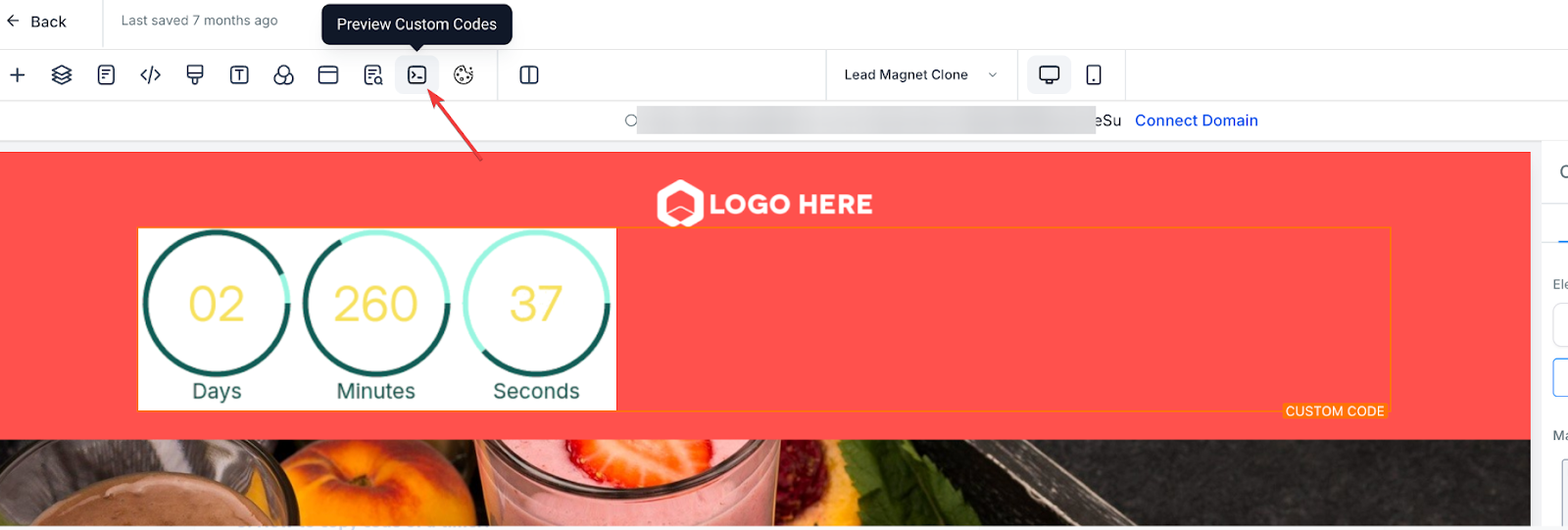
- Preview the Timer: Once the code is added, preview the page to ensure the timer is displaying and functioning as expected.

Things to Know Before Using the Countdown Timer Element
- Customization: The HTML-based countdown timer allows for more extensive customization, whereas the code block timer may require separate coding for design adjustments.
- Session Limitations: The code block timer, as a GIF, will run for only 60 seconds per session, limiting its utility for extended campaigns.
- Time Syncing: Ensure the timer is accurately synced with your offer deadlines. A misaligned timer can lead to confusion or distrust among users.
Pro Tips for Countdown Timer Use
- Maintain Consistency: Ensure that the countdown timer in your funnel matches any corresponding timers in your email campaigns or ads to avoid mixed messages.
- Set Time Zones Correctly: Pay attention to time zone settings, especially for global campaigns, to ensure the countdown ends at the right time.
- A/B Test Timer Placement: Experiment with where the timer is placed on your funnel page. A prominently positioned timer often works best, but A/B testing can help find the optimal spot.
- Leverage Urgency for High-Ticket Offers: Countdown timers are particularly effective for time-sensitive offers, flash sales, or limited-time discounts, especially for high-ticket items.
FAQ
1. Can I use multiple countdown timers on a single funnel page?
Yes, you can use multiple timers to highlight different aspects of your offer, such as different expiration dates for various discounts. However, make sure not to overwhelm your audience with too many timers.
2. What happens when the countdown ends?
Once the countdown reaches zero, the timer can either disappear, display a custom message, or redirect users to another page, depending on how you set it up.
3. Can I reset a countdown timer automatically?
Some platforms allow for recurring timers that reset after a specific period, ideal for evergreen campaigns. Check the timer settings in your funnel builder for this option.
4. Will the timer stop if someone closes and reopens the page?
HTML timers will continue counting down in real-time even if a user closes the page and reopens it. Code block timers (GIF-based) may reset upon reopening the page, depending on the session limitations.
5. How do I ensure my countdown timer matches my email campaign?
To ensure consistency, make sure to set the same start and end times in both the email timer and the funnel timer. Use a unified time zone to avoid discrepancies.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article