The email builder now includes an Image Slider element, enhancing the toolkit for users aiming to design dynamic and visually engaging emails. This feature simplifies the process of creating and integrating image sliders, offering an enriched user experience and heightened engagement in email campaigns.
Setting up the Image Slider:
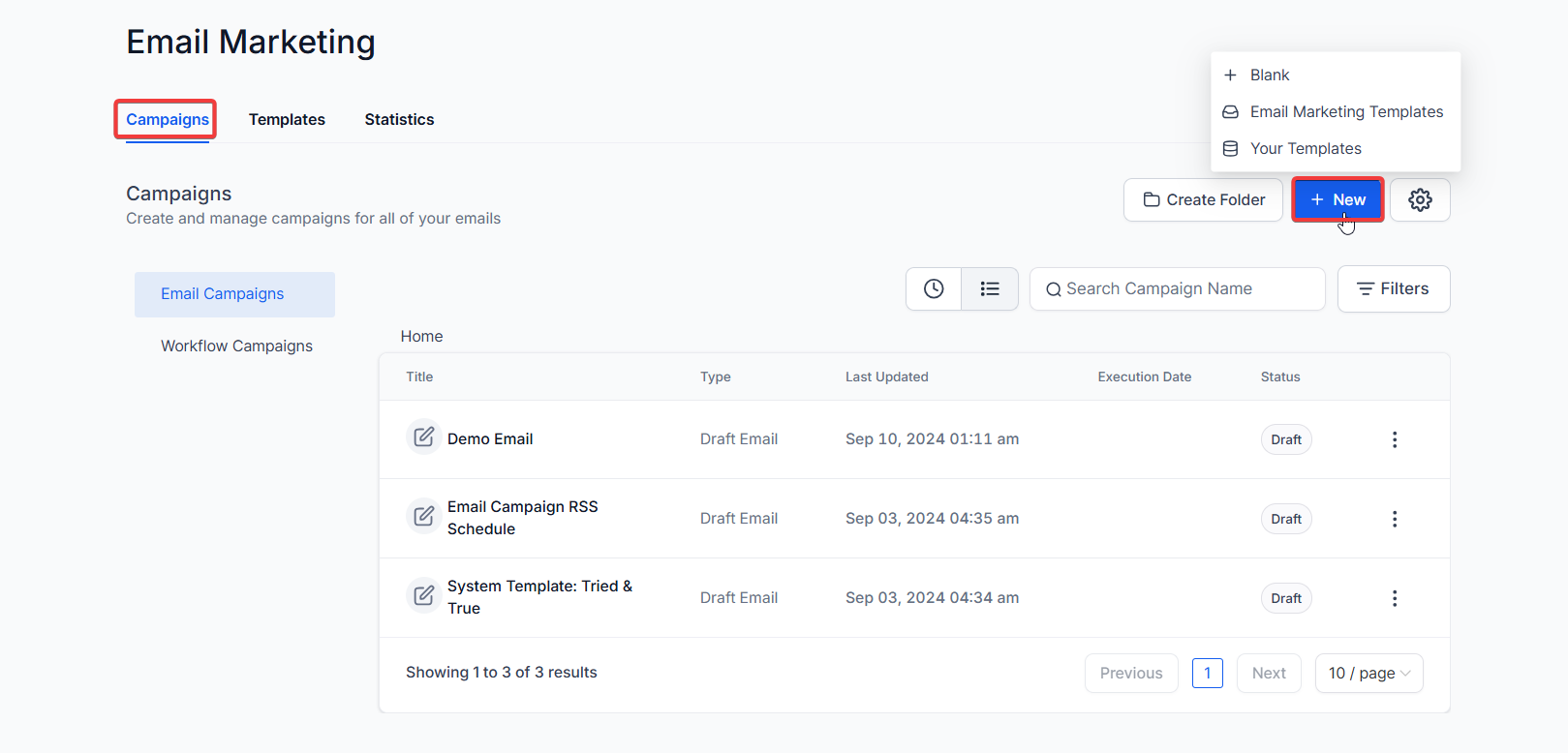
- Go to the Marketing tab:
- Hover over the email section and navigate to campaigns or templates.
- Click on the '+ New' button on the top right and select 'Blank'.

- In the builder:
- Click on the element icon on the top left.
- Drag the image slider element and drop it where you want it in the email.
Configuring Your Slides:
Adding the slides:
- You can add a slide for each image and set the order. Add the images to the slides in the same sequence in which you want them to appear in the email.

Adding Images to the slides:
- Add images to each slide. You can either add the URL of the image or upload the image from the media library by clicking on the image icon.
- Note: You need to click on each slide separately to add an image to the respective slide.

Padding and Corner Radius:
- Set the padding and margin of the image slider and the corner radius of the images.
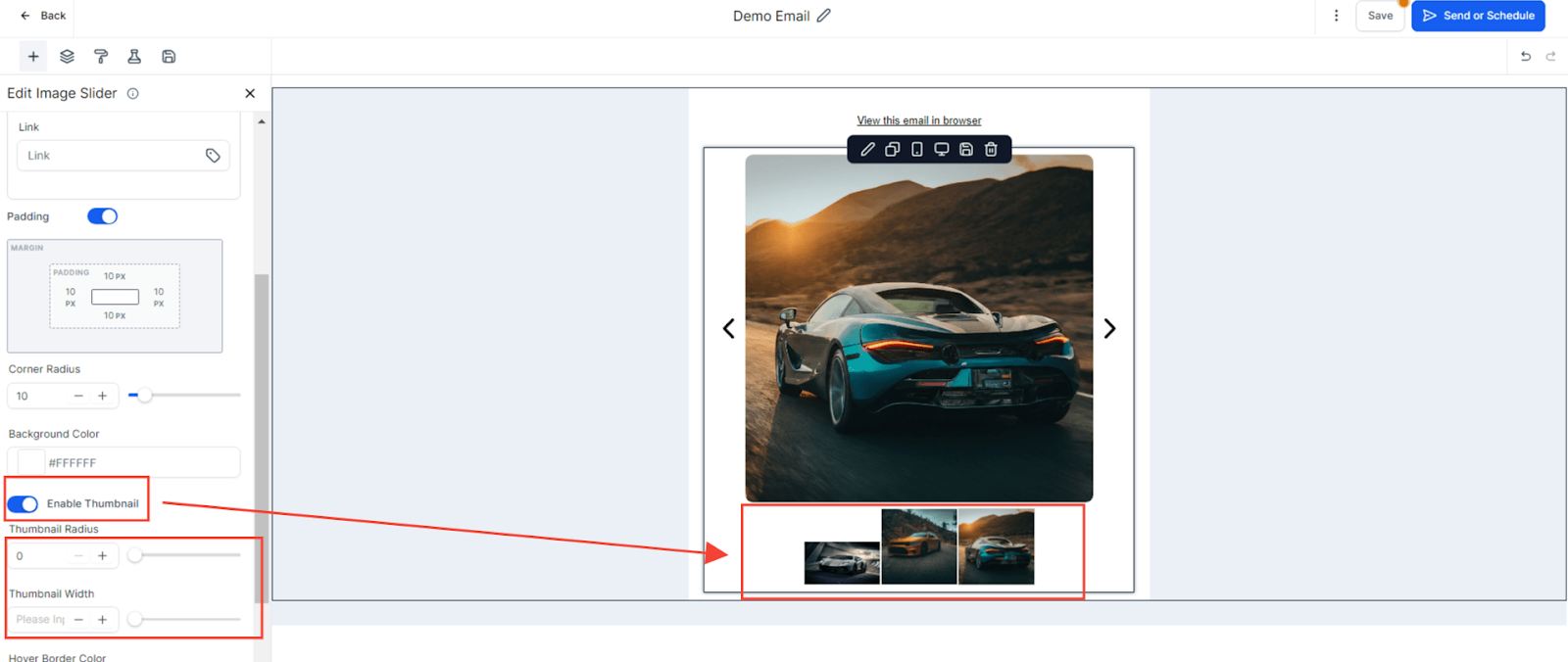
Enable Thumbnail:
- Toggle on this option if you want to show thumbnails of the images beneath the image slider. This helps clients with pagination.
- You can also set the thumbnail radius and thumbnail width if this option is enabled.

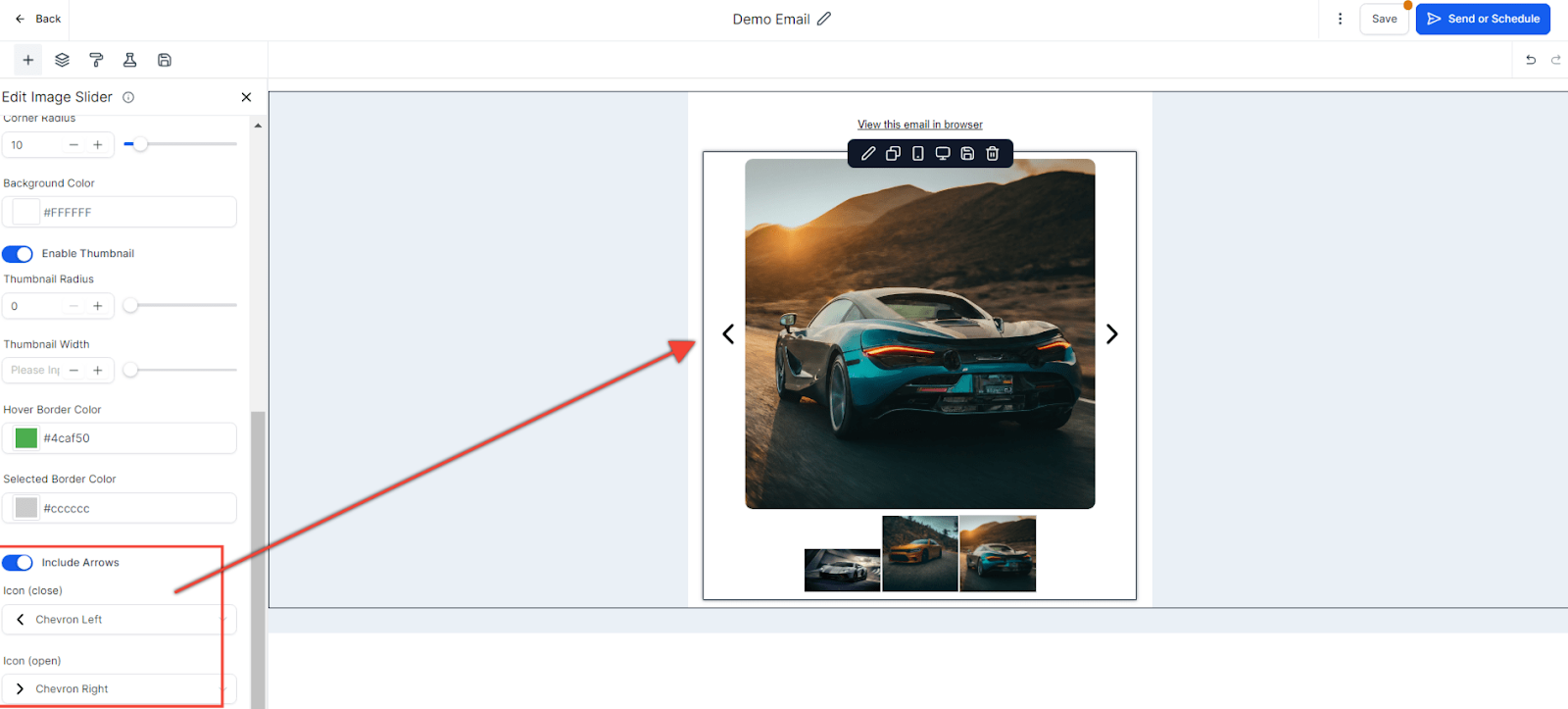
Include Arrows:
- Add arrows to the image slider to help clients navigate to the next or previous image.
- You can also select the arrow icons from the available options.

FAQs
- What is the Image Slider element in the email builder?
- The Image Slider element is a feature in the email builder that allows users to create dynamic and visually engaging emails by integrating a sequence of images in a slider format. This enhances the visual appeal of emails and encourages more interaction from recipients.
- How do I add the Image Slider element to my email?
- To add the Image Slider, navigate to the Marketing tab, select the email section under campaigns or templates, click '+ New' and choose 'Blank'. In the builder, click the element icon on the top left, drag the Image Slider element, and drop it into the desired location in the email.
- How can I add images to the Image Slider?
- You can add images to each slide by clicking on the specific slide and then either uploading images from the media library or adding image URLs. Ensure you add the images in the sequence you want them to appear in the email.
- Can I adjust the padding and corner radius of the Image Slider?
- Yes, you can customize the padding and margin of the Image Slider as well as set the corner radius of the images within the slider to fit your design preferences.
- What is the purpose of enabling thumbnails in the Image Slider?
- Enabling thumbnails provides a mini preview of each slide below the Image Slider, helping recipients navigate through the images easily. You can also adjust the thumbnail radius and width when this option is enabled.
- How do I add navigation arrows to the Image Slider?
- To add navigation arrows, toggle on the arrow option within the slider settings. You can select the desired arrow icons from the available options, which will help recipients move forward or backward through the image slides.
- Is there a limit to the number of slides I can add to the Image Slider?
- There is no specified limit in the documentation, so you can add as many slides as needed for your email, keeping in mind the overall size and load time of the email.
- Can I control the order of the slides in the Image Slider?
- Yes, you can set the order of slides by adding the images in the desired sequence during the configuration of your Image Slider.
- What image formats are supported for the Image Slider?
- Typically, standard image formats like JPEG, PNG, and GIF are supported, but it’s recommended to check the platform’s guidelines for any specific format restrictions.
- Can I use URLs for adding images, or do I need to upload them?
- You have the option to either upload images from the media library or use direct URLs for the images you wish to display in the Image Slider.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article